next.js useRouter: 모든 라우팅 니즈를 충족시키는 도구
- -
소개
라우팅은 웹 애플리케이션 개발에서 중요한 요소입니다. 사용자가 다른 URL로 이동할 때 적절한 페이지를 표시하는 것은 웹 애플리케이션의 사용성과 경험에 큰 영향을 미칩니다. Next.js useRouter는 Next.js 프레임워크에서 제공하는 강력한 라우팅 도구입니다. 이 도구를 사용하면 Next.js 애플리케이션에서 손쉽게 라우팅을 구현할 수 있습니다. 이 기사에서는 next.js useRouter의 기능과 사용법에 대해 자세히 살펴보겠습니다.
목차
- Next.js란?
- useRouter 소개
- useRouter의 주요 기능
- useRouter를 사용한 동적 라우팅
- useRouter를 사용한 쿼리 파라미터 처리
- useRouter를 사용한 페이지 리다이렉션
- useRouter의 추가 기능
- useRouter의 장점
- useRouter의 한계
- 결론
- 자주 묻는 질문
1. Next.js란?
Next.js는 React 기반의 서버 사이드 렌더링 및 정적 사이트 생성을 지원하는 인기 있는 프레임워크입니다. Next.js는 강력한 라우팅 시스템을 제공하여 웹 애플리케이션의 다양한 라우팅 요구 사항을 처리할 수 있습니다.
2. useRouter 소개
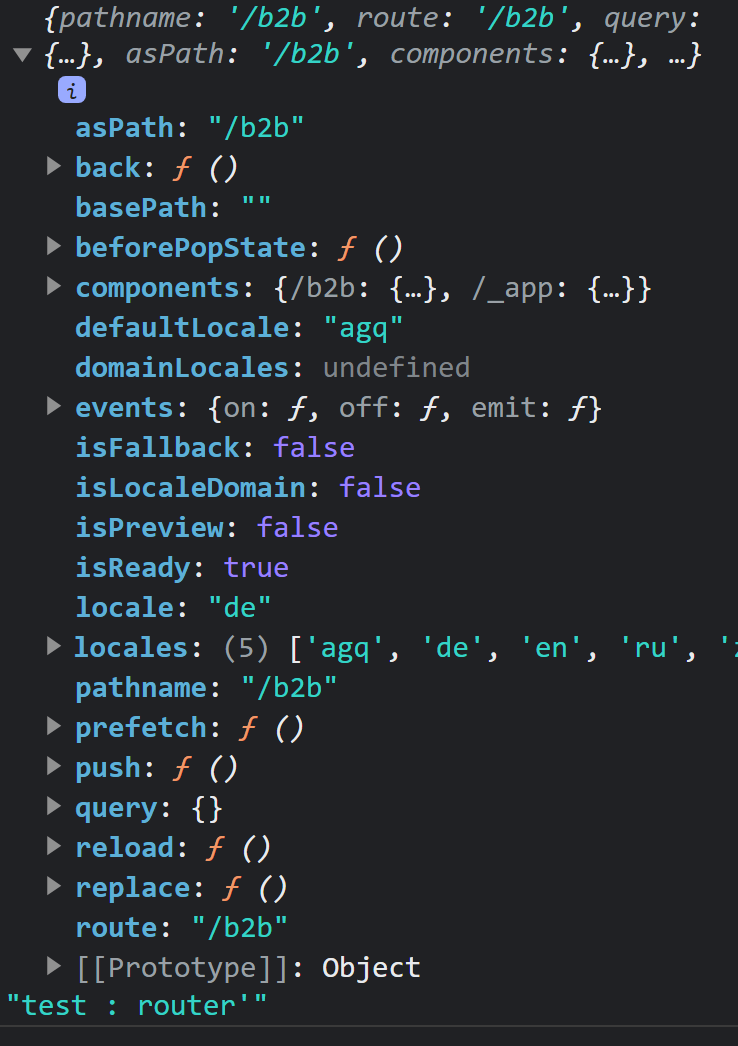
useRouter는 Next.js의 내장 훅 중 하나로, 라우팅을 관리하는 데 사용됩니다. 이 훅을 사용하면 현재 페이지의 URL, 쿼리 파라미터, 경로 매개변수 등과 관련된 정보에 쉽게 액세스할 수 있습니다. useRouter를 사용하면 Next.js 애플리케이션의 라우팅을 보다 효율적으로 구성할 수 있습니다.

3. useRouter의 주요 기능
useRouter는 다음과 같은 주요 기능을 제공합니다.
3.1. 현재 페이지 정보 액세스
useRouter를 사용하면 현재 페이지의 URL, 경로, 쿼리 파라미터 등과 같은 정보에 쉽게 액세스할 수 있습니다. 이를 통해 페이지 내에서 필요한 정보를 동적으로 가져와 사용할 수 있습니다.
3.2. 동적 라우팅
useRouter를 사용하면 동적 라
우팅을 쉽게 구현할 수 있습니다. 동적 라우팅은 URL의 일부를 매개변수로 사용하여 동적으로 페이지를 생성하는 기능을 말합니다. useRouter를 사용하면 동적 라우팅을 간단하게 설정할 수 있습니다.
3.3. 쿼리 파라미터 처리
useRouter는 쿼리 파라미터를 처리하는 기능을 제공합니다. 쿼리 파라미터는 URL에 추가 정보를 전달하기 위해 사용되며, useRouter를 사용하면 쿼리 파라미터를 손쉽게 추출하고 처리할 수 있습니다.
3.4. 페이지 리다이렉션
useRouter를 사용하면 페이지 리다이렉션을 쉽게 구현할 수 있습니다. 특정 조건에 따라 다른 페이지로 사용자를 리다이렉션하고 싶을 때 useRouter를 사용하면 간단하게 처리할 수 있습니다.
4. useRouter를 사용한 동적 라우팅
useRouter를 사용하여 동적 라우팅을 구현하는 방법을 알아보겠습니다. 먼저, pages 디렉토리에 [slug].js 파일을 생성합니다. 여기서 [slug]는 동적으로 변하는 부분을 나타냅니다. 이 파일 내에서 useRouter를 사용하여 동적 라우팅을 처리할 수 있습니다.
import { useRouter } from 'next/router';
function DynamicPage() {
const router = useRouter();
const { slug } = router.query;
return <div>동적 페이지: {slug}</div>;
}
export default DynamicPage;위 예시에서 [slug]는 페이지의 경로에서 추출한 동적 매개변수를 나타냅니다. useRouter를 통해 현재 페이지의 쿼리 파라미터를 가져와 동적으로 페이지를 생성하고 있습니다.
5. useRouter를 사용한 쿼리 파라미터 처리
useRouter를 사용하여 쿼리 파라미터를 처리하는 방법을 알아보겠습니다. useRouter의 query 객체를 통해 쿼리 파라미터를 액세스할 수 있습니다. 예를 들어, /?category=tech와 같은 URL에서 category 쿼리 파라미터를 추출하려면 다음과 같이 할 수 있습니다.
import { useRouter } from 'next/router';
function CategoryPage() {
const router = useRouter();
const { category } = router.query;
return <div>카테고리: {category}</div>;
}
export default CategoryPage;위 예시에서는 useRouter를 사용하여 현재 페이지의 쿼리 파라미터를 가져와서 화면에 표시하고 있습니다.
6. useRouter를 사용한 페이지 리다이렉션
useRouter를 사용하여 페이지 리다이렉션을 처리하는 방법을 알아보겠습니다. useRouter의 push 메서드를 사용하면 다른 페이지로 사용자를 리
다이렉션할 수 있습니다. 예를 들어, 특정 조건에서 다른 페이지로 리다이렉션하려면 다음과 같이 할 수 있습니다.
import { useRouter } from 'next/router';
function HomePage() {
const router = useRouter();
function handleClick() {
if (condition) {
router.push('/other-page');
}
}
return (
<div>
<button onClick={handleClick}>리다이렉션</button>
</div>
);
}
export default HomePage;위 예시에서는 handleClick 함수 내에서 특정 조건을 확인한 후, router.push 메서드를 사용하여 다른 페이지로 리다이렉션하고 있습니다.
7. useRouter의 추가 기능
useRouter는 페이지 이동, 쿼리 파라미터 및 경로 매개변수 액세스 외에도 다양한 기능을 제공합니다. 예를 들어, replace 메서드를 사용하면 페이지를 교체하고 이전 페이지를 히스토리 스택에서 제거할 수 있습니다.
import { useRouter } from 'next/router';
function Page() {
const router = useRouter();
function handleReplace() {
router.replace('/new-page');
}
return (
<div>
<button onClick={handleReplace}>페이지 교체</button>
</div>
);
}
export default Page;useRouter의 다양한 메서드와 기능을 활용하여 원하는 라우팅 로직을 구현할 수 있습니다.
8. useRouter의 장점
useRouter를 사용하는 것에는 몇 가지 장점이 있습니다.
- 간편한 라우팅 설정: useRouter를 사용하면 Next.js 애플리케이션에서 간편하게 라우팅을 구성할 수 있습니다.
- 동적 라우팅 지원: useRouter를 사용하면 동적 라우팅을 쉽게 구현할 수 있으며, URL의 일부를 매개변수로 사용하여 동적으로 페이지를 생성할 수 있습니다.
- 쿼리 파라미터 처리: useRouter를 사용하면 URL의 쿼리 파라미터를 손쉽게 추출하고 처리할 수 있습니다.
- 페이지 리다이렉션: useRouter를 사용하면 특정 조건에 따라 다른 페이지로 사용자를 리다이렉션할 수 있습니다.
9. useRouter의 한계
useRouter를 사용하는 것에는 몇 가지 한계가 있을 수 있습니다.
- 서버사이드에서 사용 불가: useRouter는 클라이언트사이드에서 동작하므로, 서버사이드에서 사용할 수는 없습니다.
- 자세한 라우팅 제어 어려움: useRouter는 단순한 라우팅 제어에는 유용하지만, 더 복잡한 라우팅 로직을 구현하기에는 한계가 있을 수 있
습니다.
결론
Next.js useRouter는 강력한 라우팅 도구로서 Next.js 애플리케이션에서 라우팅을 간단하게 구현할 수 있도록 도와줍니다. 이 훅을 사용하면 현재 페이지 정보에 쉽게 액세스하고 동적 라우팅, 쿼리 파라미터 처리, 페이지 리다이렉션 등의 기능을 간편하게 구현할 수 있습니다. Next.js를 사용하는 개발자라면 useRouter를 적극적으로 활용하여 웹 애플리케이션의 라우팅을 효율적으로 관리할 수 있습니다.
자주 묻는 질문
Q1. useRouter는 어떻게 설치하고 사용할 수 있나요?
Next.js에서 useRouter는 내장된 기능으로 제공되므로 별도의 설치가 필요하지 않습니다. 페이지 파일에서 import 구문을 사용하여 useRouter를 불러온 후 사용하면 됩니다.
Q2. useRouter를 사용하여 페이지 이동을 할 때, 뒤로 가기 기능을 구현할 수 있나요?
useRouter를 사용하여 페이지 이동을 처리할 때는 일반적으로 뒤로 가기 기능을 별도로 구현할 필요가 없습니다. useRouter의 push 또는 replace 메서드를 사용하면 브라우저의 히스토리 스택에 자동으로 페이지 이력이 추가되므로, 사용자가 뒤로 가기 버튼을 클릭하면 이전 페이지로 이동할 수 있습니다.
Q3. useRouter를 사용하여 동적 라우팅을 처리할 때, 경로 매개변수의 유효성을 검사할 수 있나요?
useRouter를 사용하여 동적 라우팅을 처리할 때, 경로 매개변수의 유효성을 검사하려면 추가적인 로직을 구현해야 합니다. 예를 들어, 정규식 패턴을 사용하여 유효성을 검사하거나, 매개변수가 필수인지 여부를 확인하는 등의 로직을 추가로 구현할 수 있습니다.
Q4. useRouter를 사용하여 페이지 이동 시, 쿼리 파라미터를 전달할 수 있나요?
useRouter의 push 또는 replace 메서드를 사용하여 페이지 이동할 때, 두 번째 매개변수로 객체 형태의 쿼리 파라미터를 전달할 수 있습니다. 이를 통해 다른 페이지로 이동하면서 필요한 데이터를 쿼리 파라미터로 전달할 수 있습니다.
Q5. useRouter를 사용하여 페이지 이동 시, 쿼리 파라미터를 동적으로 변경할 수 있나요?
useRouter의 push 또는 replace 메서드를 사용하여 페이지 이동할 때, 두
번째 매개변수로 객체 형태의 쿼리 파라미터를 전달할 수 있습니다. 이를 통해 동적으로 쿼리 파라미터를 변경하여 페이지 이동을 처리할 수 있습니다.
'Language > Next.js' 카테고리의 다른 글
| Next.js와 Tailwind CSS 적용하기 (0) | 2023.08.04 |
|---|---|
| Next.js Router asPath, query, and route: 차이 (0) | 2023.07.07 |
| Next.js Dynamic Import 어떻게 사용할까? (0) | 2023.03.26 |
| Nexet.js Environment Variables (0) | 2023.02.26 |
| Next.js Image 100% 사이즈 (0) | 2023.02.11 |
소중한 공감 감사합니다