개인적으로 세 가지 프론트엔드 프레임워크를 경험해보았다. (Vue의 경우는 짧게 1달만 사용해봐서 정확히 판단하기는 어렵지만 그럼에도 이 세가지 프레임워크(?)를 주관적으로 비교해보려고 한다.
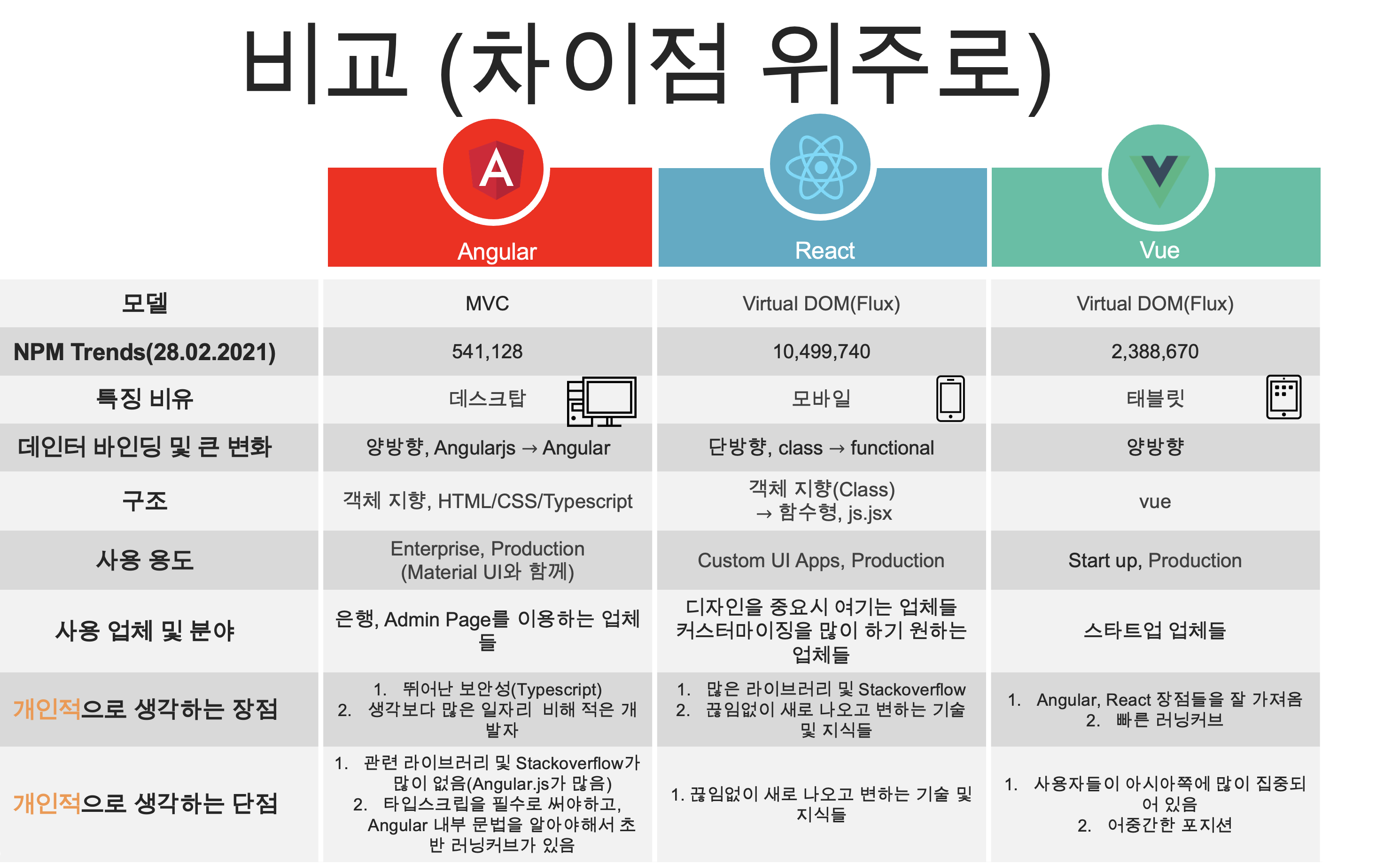
비교 (차이점 위주로)
| |
Angular |
React |
Vue |
| 모델 |
MVC |
Virtual DOM(Flux) |
Virtual DOM(Flux) |
| NPM Trends(28.02.2021) |
541,128 |
10,499,740 |
2,388,670 |
| 특징 비유 |
데스크탑 |
모바일 |
태블릿 |
| 데인터 바인딩 및 큰 변화 |
양방향, Angularjs → Angular |
단방향, class → functional |
양방향 |
| 구조 |
객체 지향, HTML/CSS/Typescript |
객체 지향(Class)
→ 함수형, js.jsx |
vue |
| 사용 용도 |
Enterprise, Production
(Material UI와 함께) |
Custom UI Apps, Production |
Start up, Production |
| 사용 업체 및 분야 |
은행, Admin Page를 이용하는 업체들 |
디자인을 중요시 여기는 업체들.
커스터마이징을 많이 하기 원하는 업체들
|
스타트업 업체들 |
| 개인적으로 생각하는 장점 |
1.뛰어난 보안성(Typescript)
2.생각보다 많은 일자리 비해 적은 개발자 |
1.많은 라이브러리 및 Stackoverflow
2.끊임없이 새로 나오고 변하는 기술 및 지식들 |
1.Angular, React 장점들을 잘 가져옴
2.빠른 러닝커브 |
| 개인적으로 생각하는 단점 |
1.관련 라이브러리 및 Stackoverflow가 많이 없음(Angular.js가 많음)
2.타입스크립을 필수로 써야하고, Angular 내부 문법을 알아야해서 초반 러닝커브가 있음 |
1. 끊임없이 새로 나오고 변하는 기술 및 지식들 |
1.사용자들이 아시아쪽에 많이 집중되어 있음
2.어중간한 포지션 |
관련 기술들
| Angular |
React |
Vue |
Angular-cli package로 대부분 탑재
상태 관리 : Service 파일을 생성하여 내부적으로 관리가 가능하며, RxJS 혹은 NgRx를 통하여 리액티브한 관리도 가능
테스트 : Karama, Jasmine 을 통한 유닛테스트 및 Intergration 테스트 가능
라우팅 : 내부적으로 라우팅 있음
모바일 : Ionic 을 통한 하이브리드 개발 가능 |
Create-react-app 이 있으나 추가로 많이 설치해줘야 함. (혹은 next.js)
상태 관리 : 최근 hooks 업데이트로 내부적으로 ContextAPI 사용하며, 추가적으로 Redux, Mobx가 있음.
테스트 : Jest, enzymejs, React Testing Libarary 유닛 테스트 및 Intergartion 테스트 가능
라우팅 : react-router 추가로 설치해줘야함
모바일 : React Native 통한 네이티브(?) 앱 개발 가능
|
Vue-Cli 있으며, create-react-app 과 유사
상태 관리 : vuex를 통한 상태 관리
테스트 : vue-test-utils 와 jest 통하여 테스트 가능
라우팅 : vue-router 추가 설치 필요
모바일 : vue native(쓰는 곳이 잘 없다)
|
RxJS, redux 등 한 프레임워크에서만 속한 것이라 아니라 여러 곳에서 사용 가능








결론
이 세가지 프레임워크(?)는 서로의 장단점을 보완하면서 함께 성장한다.