리액트로 환율 계산기 만들어보기 (무료 환율 API)
- -
리액트로 간단한 환율 계산기로 만들어보고 싶었다. 그래서 환율 관련한 API가 필요로 했는데, 실시간 갱신되는 API는 유료이거나 무료면 API 호출수에 제한이 있거나 REST API 필터 기능에 제한이 있는 등 제한 사항이 많았다.
(혹시 괜찮은 환율 무료 API가 있다면 댓글로 추천 부탁드려요)
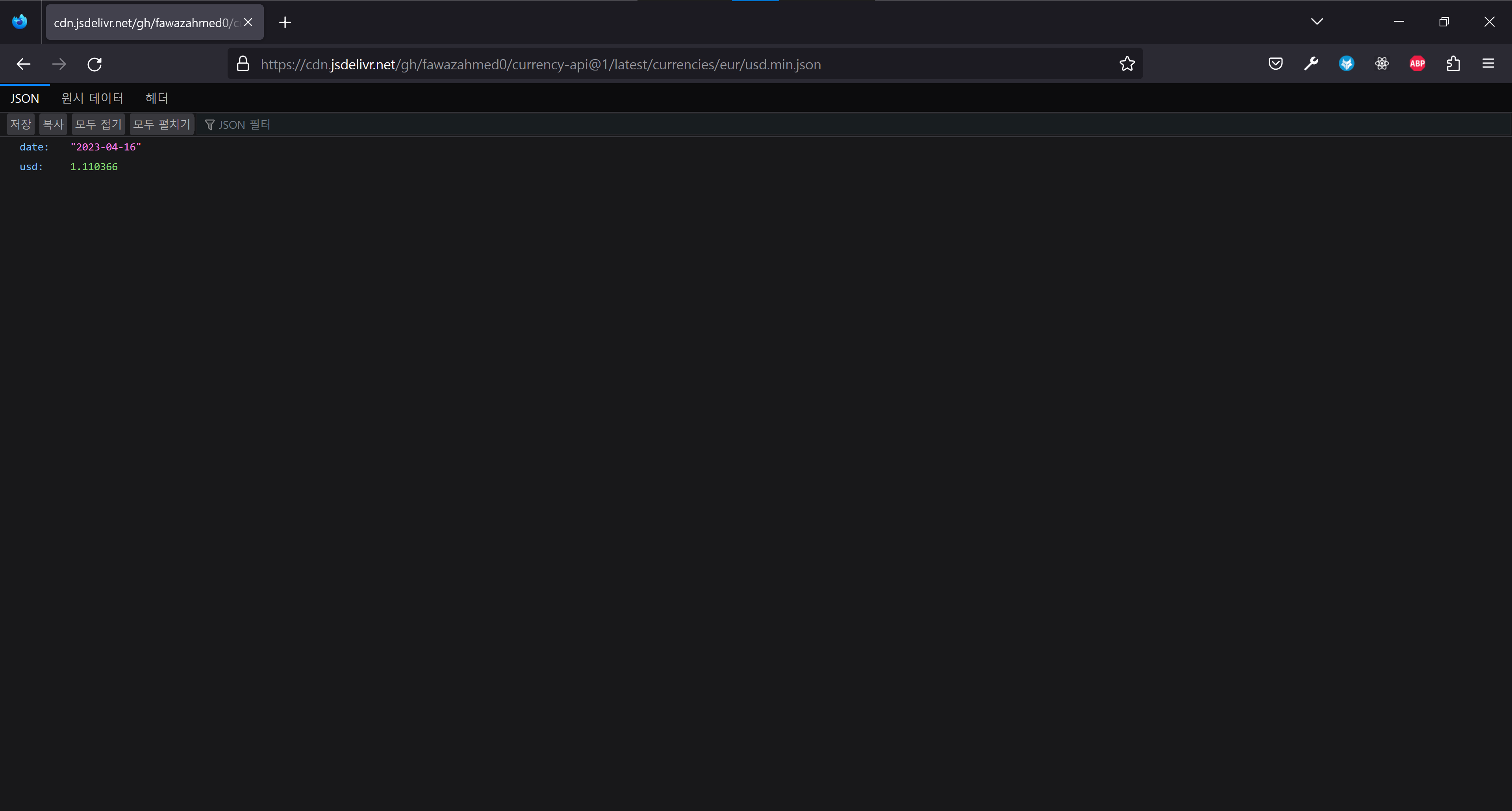
그래서 실시간 갱신되는 것을 포기하고 하루에 한번만 갱신되는 Gihhub API를 구글 검색 찾았다. 물론 무료 API이고 하루에 몇번을 호출해도 제한이 없다. 하루에 한번씩 json 파일을 갱신한다. 다음은 응답 값인데, 업데이트 날짜와 환율 결과 값이 표기된다.
(심지어 코인도 있다)
예시(유로 => 달러)
https://cdn.jsdelivr.net/gh/fawazahmed0/currency-api@1/latest/currencies/eur/usd.min.json

다음은 리액트로 만든 환율 계산 코드이다. 기본 값은 유료=>원화 이며, 0으로 초기값이 표기된다. tailwindcss 로 스타일링했으며(예쁘지 않으니, 더 손봐야한다) axios 로 json 값을 불러온다.
코드
import axios from 'axios';
import React, { useState, useEffect } from 'react';
const CurrencyConverter = () => {
const [currencyData, setCurrencyData] = useState(null);
const [fromCurrency, setFromCurrency] = useState('eur');
const [toCurrency, setToCurrency] = useState('krw');
const [isAmount, setAmount] = useState(0);
useEffect(() => {
axios
.get(
`https://cdn.jsdelivr.net/gh/fawazahmed0/currency-api@1/latest/currencies/${fromCurrency}/${toCurrency}.min.json`,
)
.then((response) => {
setCurrencyData(response.data);
})
.catch((error) => {
console.log(error);
});
}, [isAmount]);
function handleFromCurrencyChange(event) {
setFromCurrency(event.target.value);
}
function handleToCurrencyChange(event) {
setToCurrency(event.target.value);
}
function handleAmountChange(event) {
setAmount(event.target.value);
}
function convertCurrency() {
if (!currencyData) return;
return isAmount * currencyData[toCurrency];
}
return (
<>
<div className="p-4 bg-gray-100">
<h1 className="text-lg font-semibold mb-4">Currency Converter</h1>
<div className="flex flex-col sm:flex-row gap-4">
<div className="flex-1 max-w-xs">
<label htmlFor="from-currency">From:</label>
<select
id="from-currency"
value={fromCurrency}
onChange={handleFromCurrencyChange}
className="border border-gray-400 rounded-md p-2 w-full"
>
<option value="usd">USD</option>
<option value="eur">EUR</option>
<option value="gbp">GBP</option>
<option value="krw">KRW</option>
<option value="brl">BRL</option>
</select>
</div>
<div className="flex-1 max-w-xs">
<label htmlFor="to-currency">To:</label>
<select
id="to-currency"
value={toCurrency}
onChange={handleToCurrencyChange}
className="border border-gray-400 rounded-md p-2 w-full"
>
<option value="usd">USD</option>
<option value="eur">EUR</option>
<option value="gbp">GBP</option>
<option value="krw">KRW</option>
<option value="brl">BRL</option>
</select>
</div>
</div>
<div className="mt-4">
<div className="max-w-sm">
<label htmlFor="amount">Amount:</label>
<input
id="amount"
type="number"
min="0"
value={isAmount}
onChange={handleAmountChange}
className="border border-gray-400 rounded-md p-2 w-full"
/>
</div>
{isAmount} {fromCurrency} is
<p> convertCurrency : {convertCurrency()} </p>
toCurrency: {toCurrency}
<p>최근 업데이트 날짜 : {currencyData?.date}</p>
</div>
</div>
</>
);
};
export default CurrencyConverter;
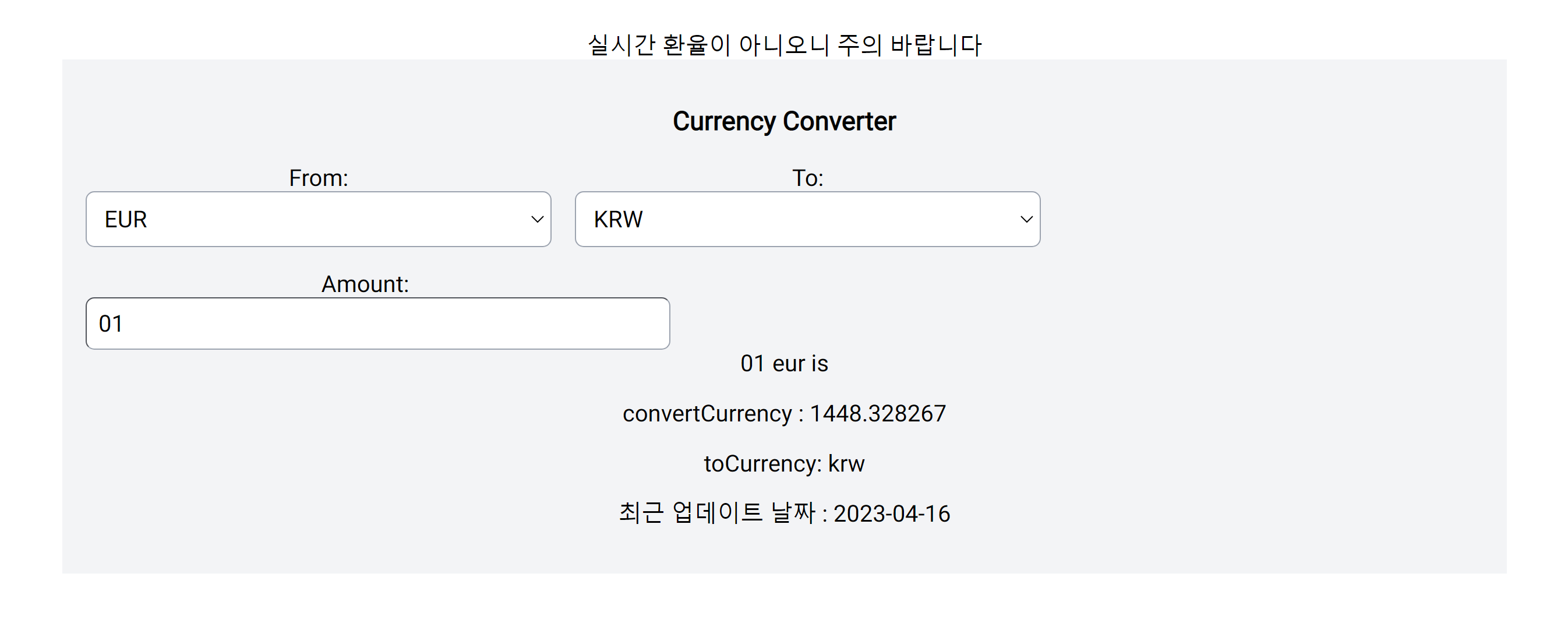
화면

무료 환율 Github API
https://github.com/fawazahmed0/currency-api
GitHub - fawazahmed0/currency-api: Free Currency Exchange Rates API with 150+ Currencies & No Rate Limits
Free Currency Exchange Rates API with 150+ Currencies & No Rate Limits - GitHub - fawazahmed0/currency-api: Free Currency Exchange Rates API with 150+ Currencies & No Rate Limits
github.com
참조
https://benant.wordpress.com/2022/02/23/%EB%AC%B4%EB%A3%8C-%ED%99%98%EC%9C%A8-api/
'Language > React.js' 카테고리의 다른 글
| 리액트 버튼 컴포넌트(React Button Component) with Tailwindcss (0) | 2023.06.04 |
|---|---|
| 리액트 (use)Ref 스크롤 이벤트 (0) | 2023.04.23 |
| 리액트 조건문 (0) | 2022.07.12 |
| checked & defaultChecked (0) | 2022.06.27 |
| React Player 반응형 디자인으로 스타일링하기 (0) | 2021.04.19 |
소중한 공감 감사합니다