높이가 다른 이미지, 높이 같게 하기
웹 디자인에서 이미지를 일관된 높이로 표시하는 것은 종종 도전적인 작업입니다. 그러나 CSS의 몇 가지 클래스와 속성을 활용하여 w-full, h-64, object-cover를 사용함으로써 간단하게 이미지의 높이를 일치시킬 수 있습니다.
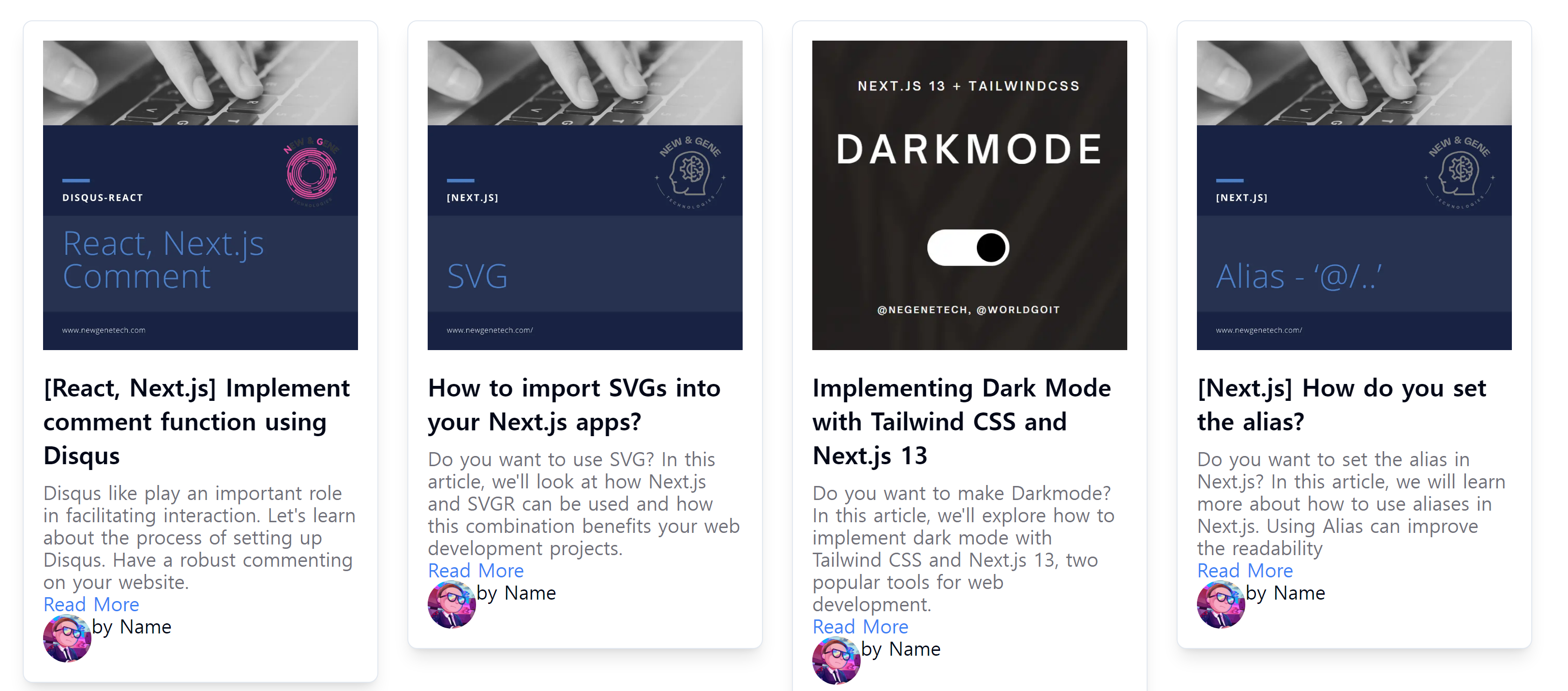
 이미지 높이 같게 하기
이미지 높이 같게 하기
w-full, h-64, object-cover 소개
A. w-full (width: 100%)
"w-full" 클래스는 이미지를 부모 요소의 가로 폭에 맞게 확장시키는 데 사용됩니다.
B. h-64 (height: 16rem/* 256px */), 원하는 높이로 설정
"h-64" 클래스는 이미지의 높이를 64 픽셀로 설정하여 고정된 높이를 부여합니다.
C. object-cover (object-fit: cover)
"object-cover" 속성은 이미지가 지정된 높이와 너비를 유지하면서 부모 요소에 가득 차도록 하는데 사용됩니다.
CSS 클래스와 속성 활용
A. 이미지에 클래스 적용하기
HTML의 이미지 요소에 "w-full h-64 object-cover" 클래스를 적용하여 가로 폭을 꽉 채우고, 고정된 높이를 유지하며 부모 요소에 가득 차도록 설정합니다.
<img src="이미지_경로" alt="이미지_설명" class="w-full h-64 object-cover">
B. 동일한 클래스 여러 이미지에 적용하기
여러 이미지에 동일한 클래스를 적용하여 일관된 높이를 유지합니다.
<div class="flex">
<img src="이미지_경로_1" alt="이미지_설명_1" class="w-full h-64 object-cover">
<img src="이미지_경로_2" alt="이미지_설명_2" class="w-full h-64 object-cover">
<!-- 추가 이미지들 -->
</div>
장점과 주의사항
간편한 구현
"w-full h-64 object-cover"를 사용하면 단 몇 줄의 코드만으로 이미지 높이를 일관되게 설정할 수 있습니다.
주의할 점
이 기술을 사용할 때는 이미지의 종횡비가 유지되어야 하며, "object-cover"가 부모 요소에 맞게 이미지를 잘라내므로 이미지의 중요한 부분이 잘 보이도록 주의해야 합니다.
 결과물 이미지 높이
결과물 이미지 높이
결론
"w-full h-64 object-cover"를 사용하여 이미지의 높이를 일치시키는 것은 간단하면서도 효과적인 방법입니다. 이를 활용하여 웹 페이지에서 일관된 이미지 표시를 구현할 수 있습니다.