CSS Input 요소에 width: 100% 속성이 부모 영역을 벗어나는 문제에 대해 알아봅시다.
문제(현상)
웹 개발에서 CSS는 디자인과 레이아웃을 다루는 중요한 요소입니다. 그 중에서도 CSS Input은 웹 양식과 상호작용하는 데 사용되는 중요한 요소입니다. 그러나 때로는 width: 100%와 같은 속성을 사용할 때 Input 요소가 부모 영역을 벗어나는 문제가 발생할 수 있습니다.
 Input 100%
Input 100%
css
input {
width: 100%
}
CSS Input의 이해
CSS Input은 웹 양식에서 사용자로부터 정보를 입력받는 데 사용되는 요소입니다. 예를 들어, 텍스트 입력, 체크박스, 라디오 버튼 등이 여기에 속합니다.
CSS의 Box Model
CSS의 Box Model은 웹 요소가 렌더링될 때 요소의 크기와 레이아웃을 결정하는 모델입니다. 이 모델에는 Content, Padding, Border, Margin 등의 구성 요소가 있습니다.
CSS Width 속성
CSS Width 속성은 요소의 너비를 지정하는 데 사용됩니다. 요소의 너비는 픽셀(px), 퍼센트(%), 뷰포트 단위(vw, vh), 그리드 단위(fr) 등 다양한 측정 단위로 표현할 수 있습니다.
width: 100%와 부모 영역
width: 100% 속성을 사용하면 요소가 부모 영역의 100% 너비를 가지도록 설정할 수 있습니다. 그러나 이러한 속성을 잘못 사용하면 요소가 부모 영역을 벗어나는 문제가 발생할 수 있습니다. 이는 요소의 크기가 부모 영역에 상대적으로 결정되기 때문에 발생합니다.
CSS Overflow 속성
CSS Overflow 속성은CSS Input 요소에 width: 100% 속성이 부모 영역을 벗어나는 문제에 대해 알아봅시다.
문제 해결을 위한 방법
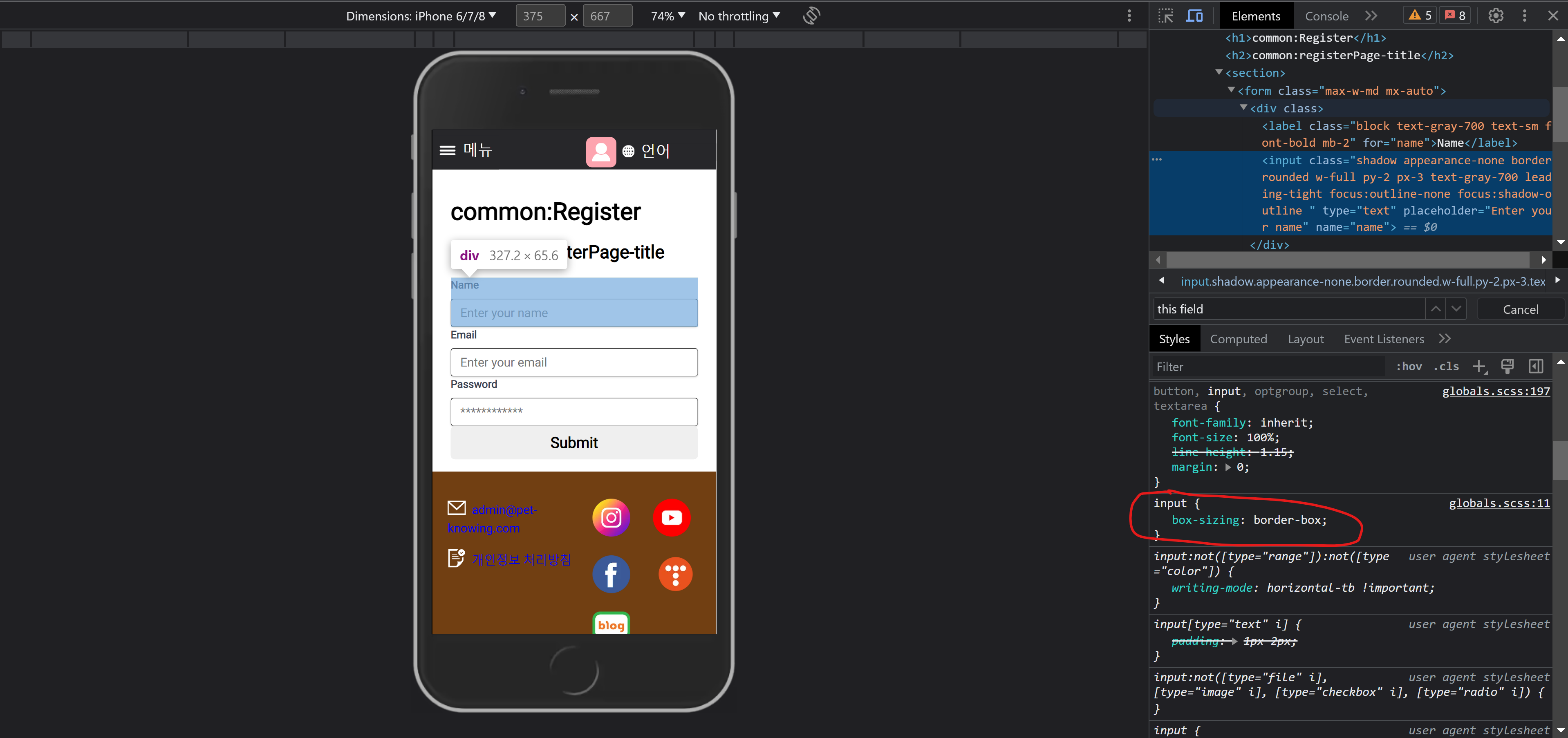
방법은 css로 가볍게 해결이 가능하다. 바로 box-sizing: border-box 를 이용하는 것이다. 그러면 아래의 그림처럼 input 요소가 100% 지정을 해도 부모 요소보다 더 넓게 보이지 않는다
input {
box-sizing: border-box;
}
 box-sizing
box-sizing